As a parttime Jedi Master UI developer, I supported the development team at MedChronicle by creating user interfaces and transforming UI designs into functional webpages by using HTML, (S)CSS and JavaScript.

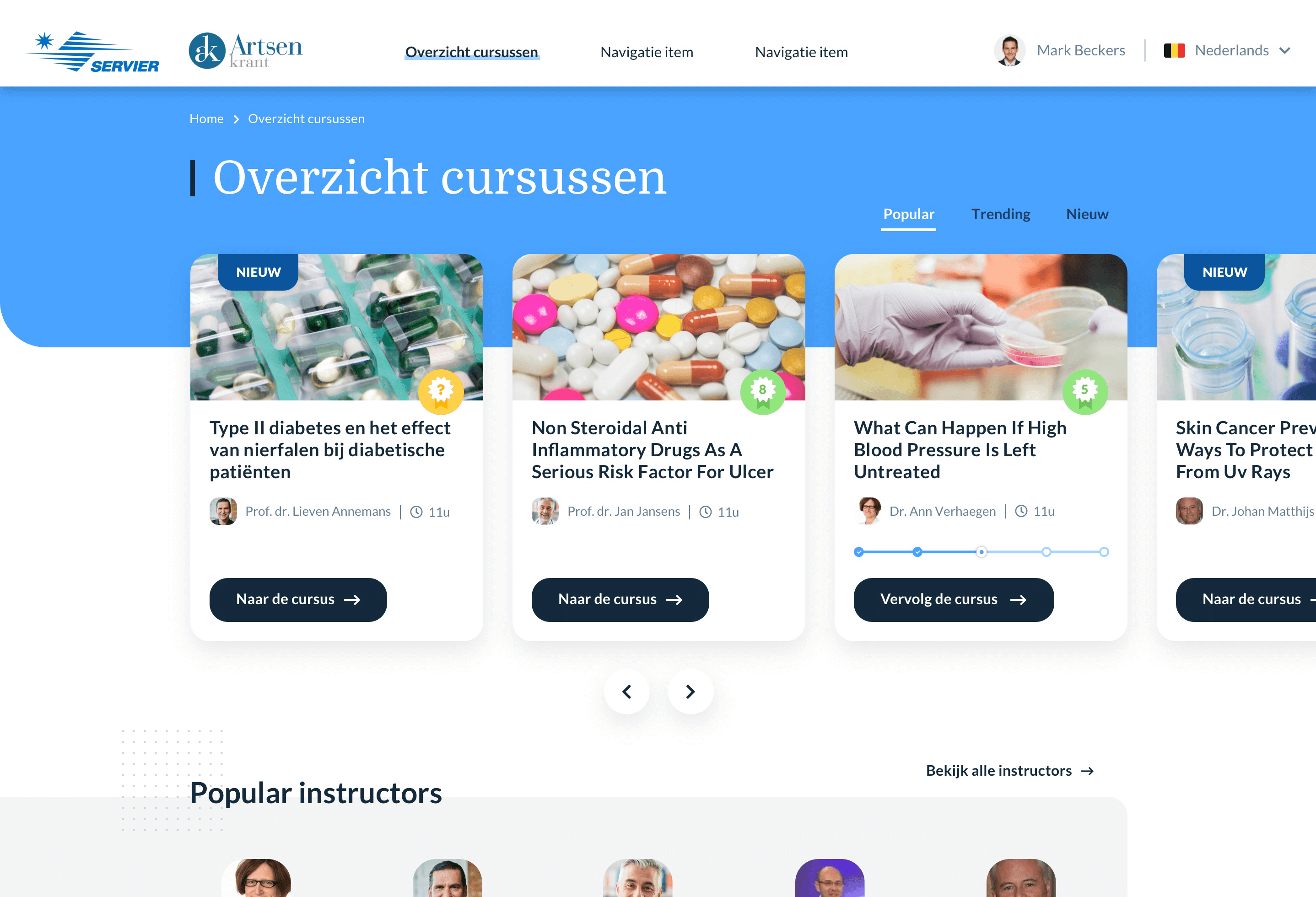
Courses overview

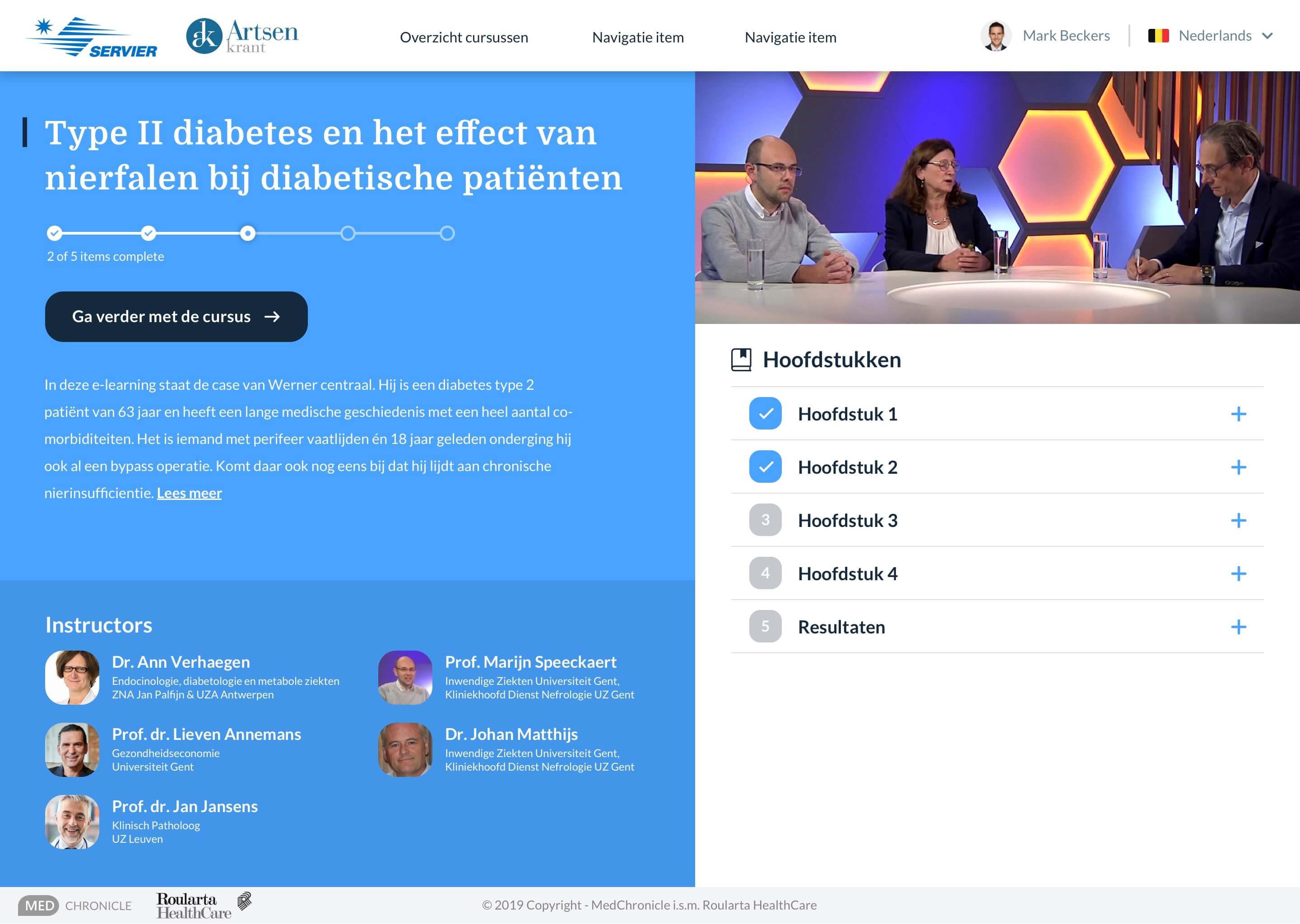
Course details
The goal was to create intuitive interfaces, regardless of the eventual content. Some of the challenges on my end were things like creating lightsabers badges that can be modified dynamically based on its content or by adding a class. Or keeping everything within the viewport no matter which device is used or how it's held. For example the Live Course page below can be viewed on a smartphone in landscape position, a tablet in portrait mode or a widescreen 4k TV, all while keeping the elements perfectly within the viewport.

Course live

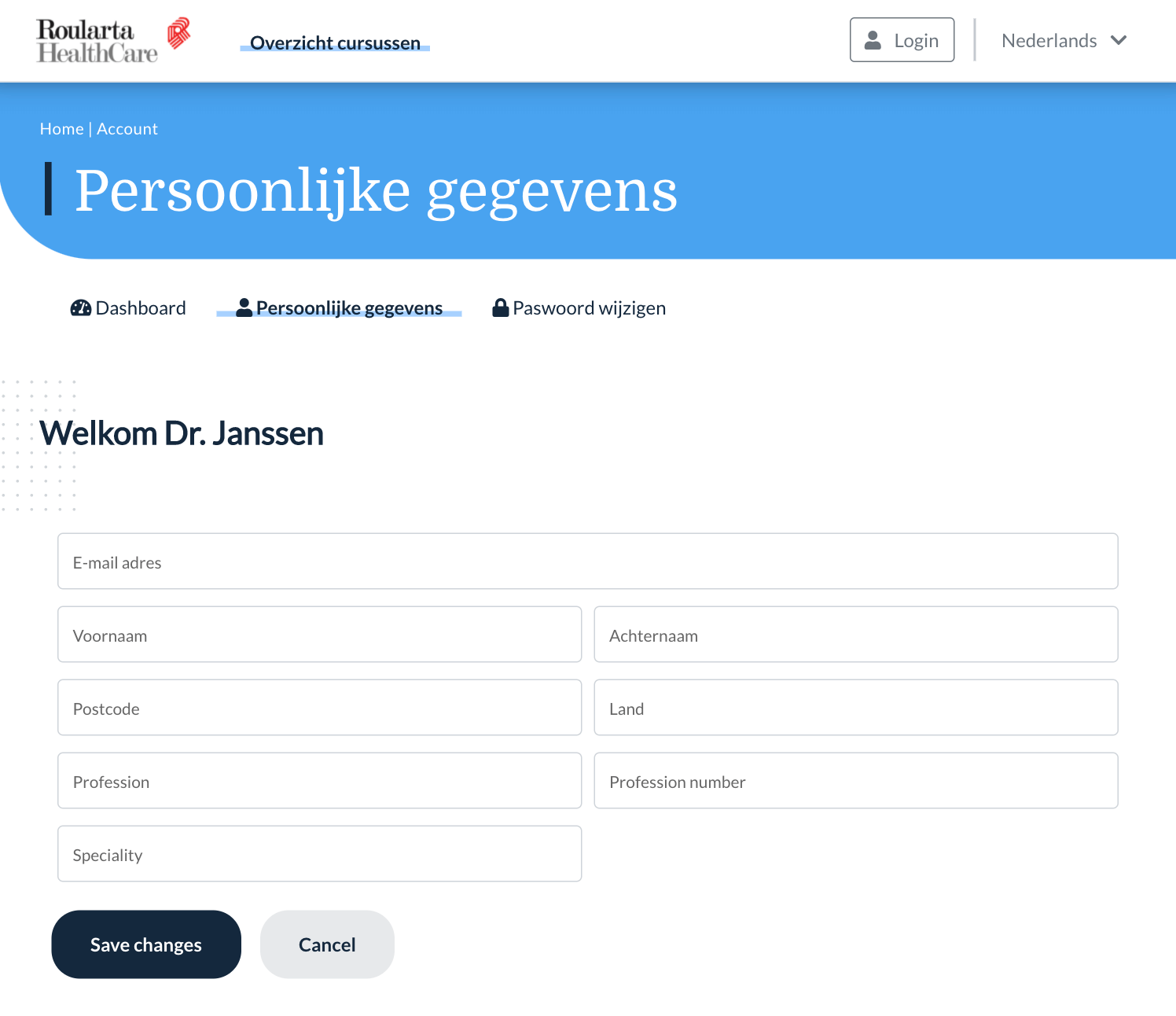
Account settings

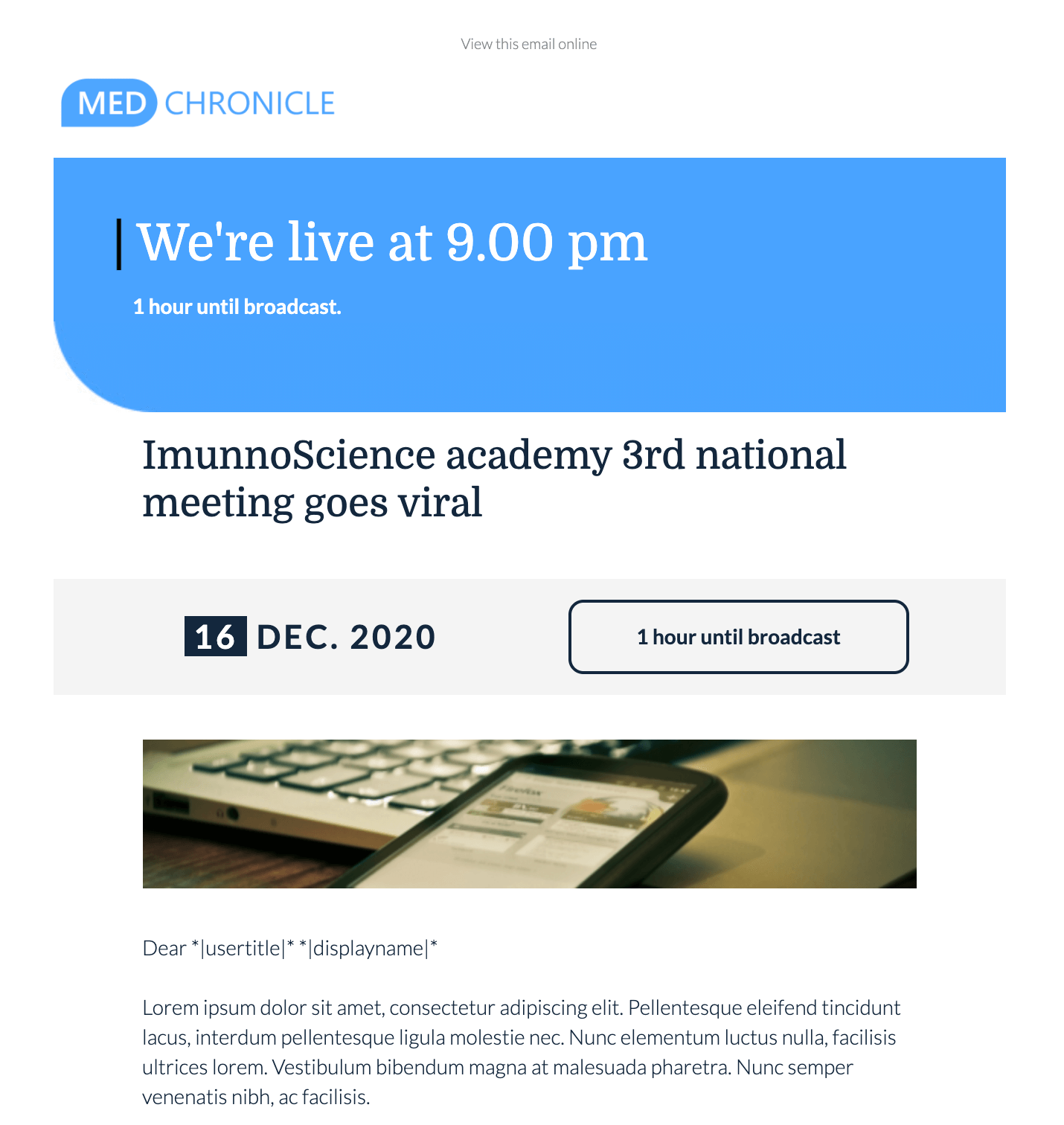
E-mail template

Account dashboard
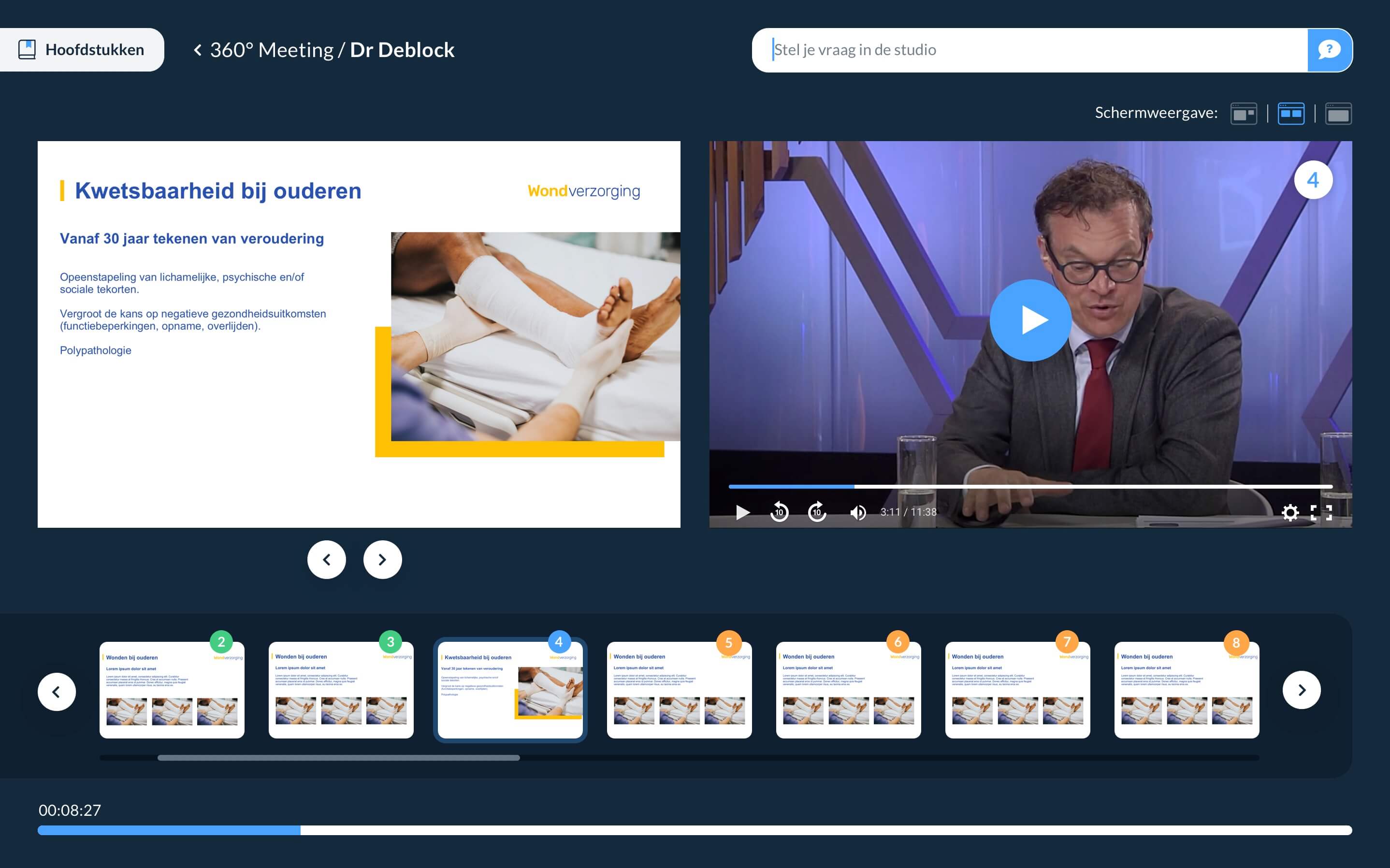
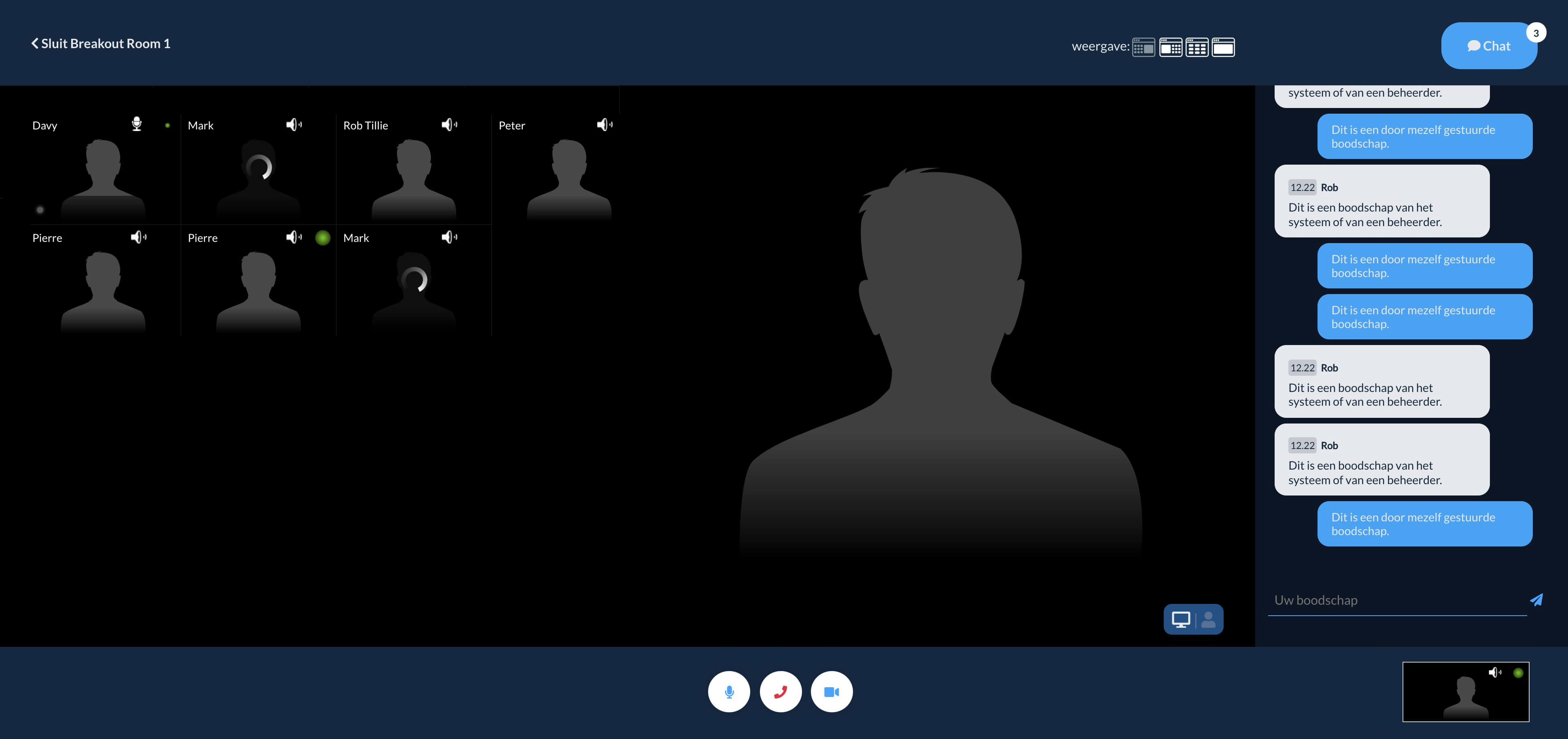
A lot of pages didn't just have one view. For example, the meeting room shown below had four different view options and for every view you're still able to toggle the chat box, and switch between looking at the Sith Lord presenter or his presentation. All, of course, while keeping every element within the viewport regardless of the resolution or ratio of the device.

Meeting room
I'll be happy to give you a demo of this project and answer all of your questions.
REQUEST A DEMOthis agency | this framework | this is made by Davy Meykens